Broschüren DIN A4
Titel
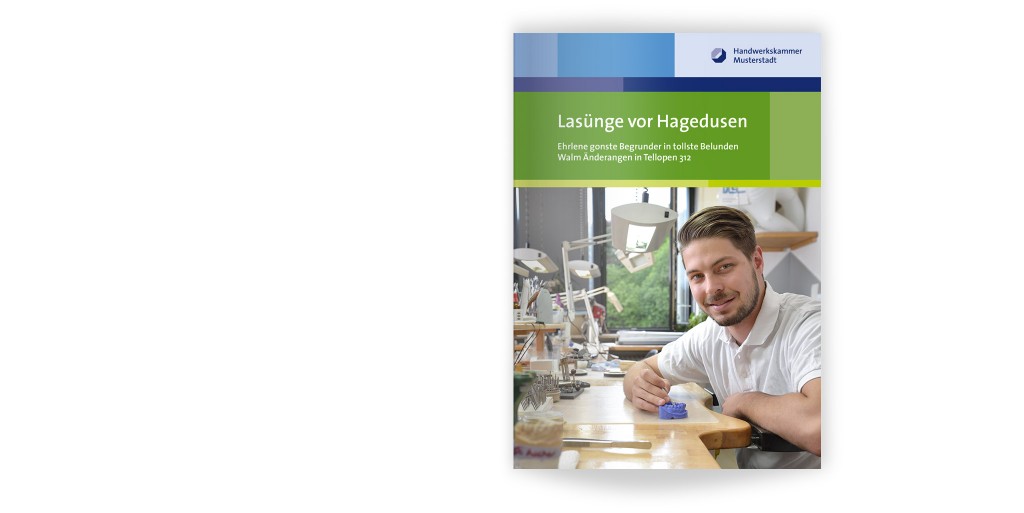
Der Titel ist das charaktergebende Element einer jeden Broschüre. Auf ihm kommt das Corporate Design in Farbe und Form ausdrucksstark zur Geltung. Das Farbsystem ordnet die Broschüren in die Bereiche Beratung, Bildung und Handwerk.
Die Farbsystematik ist in dem Bereich Basis definiert:
Farbe

Neutraler Titel in blau

Titel für den Bereich Handwerk in rot

Titel für den Bereich Beratung in grün

Titel für den Bereich Bildung in orange

Aufbau des Titels
Alle Elemente des Titels ordnen sich im Titelraster an.
Bei DIN A4: 1 Rastereinheit (RE) = 5 mm
Jeder TItel besteht aus
1. Absenderkopf
- der Absenderkopf ist in der Höhe nicht veränderbar
(hellblauer Balken 6 RE hoch, dunkelblauer Balken 2 RE hoch) - horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden. Logoschutzraum beachten.
- bei Broschüren des Bereichs Bildung findet im dunkelblauen Balken die Akademiebezeichnung Platz
2. Titelkopf
- der Titelkopf kann in der Höhe variiert werden, um genügend Raum für mehrzeilige Überschriften zu schaffen. Mindesthöhe 13 RE
- der Titelkopf schließt immer mit einer Zeile in der helleren Bereichsfarbe ab. Höhe 1 RE.
- horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden. Farbflächenübergänge dürfen Überschriften nicht kreuzen.
3. Bild-/Farbfläche
- die Bild-/Farbfläche kann wahlweise Bild oder hellblaue Farbfläche enthalten
- Bildstil beachten

Logo-Positionierung
Im Format DIN A4 wird das Logo in 100% eingesetzt.
- die Handwerkskammer-Bildmarke ist immer 2 RE hoch
- 2 RE Abstand zum oberen Seitenrand
- 2 RE Abstand zum rechten Seitenrand, die Position wird nach links korrigiert, bis das Logo links bündig mit einer Rasterlinie beginnt

Akademiekennzeichnung
- kann auf Broschürentiteln des Bereichs Bildung genutzt werden
- steht linksbündig mit der Wortmarke Handwerkskammer
- kann ein- oder zweizeilig gesetzt werden
- die Akademiebezeichnung wird vertikal zentriert

Überschrift
- wird im Titelraster positioniert
- kann ein- oder zweizeilig gesetzt werden
- wird in weiß gesetzt
- Wenn es inhaltlich passt, kann ein Untertitel die Überschrift ergänzen.
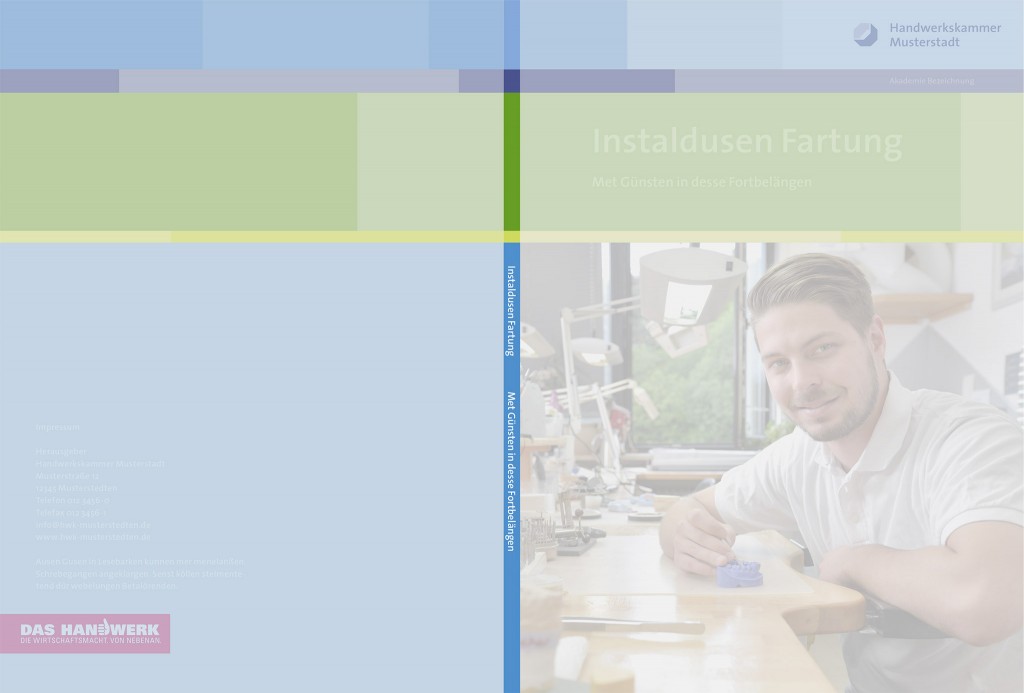
Buchrücken

- der Buchrücken greift das Farbband von der Titel- und der Rückseite auf, so dass dieses umlaufend ist
- ab einer Breite von 5mm können auch Titel und Untertitel platziert werden
- der Schriftblock hat dabei 2 RE Abstand nach oben zum Farbband und endet spätestens am unteren Rand des Titellayouts
- der Titel ist um 90° im UZS gedreht

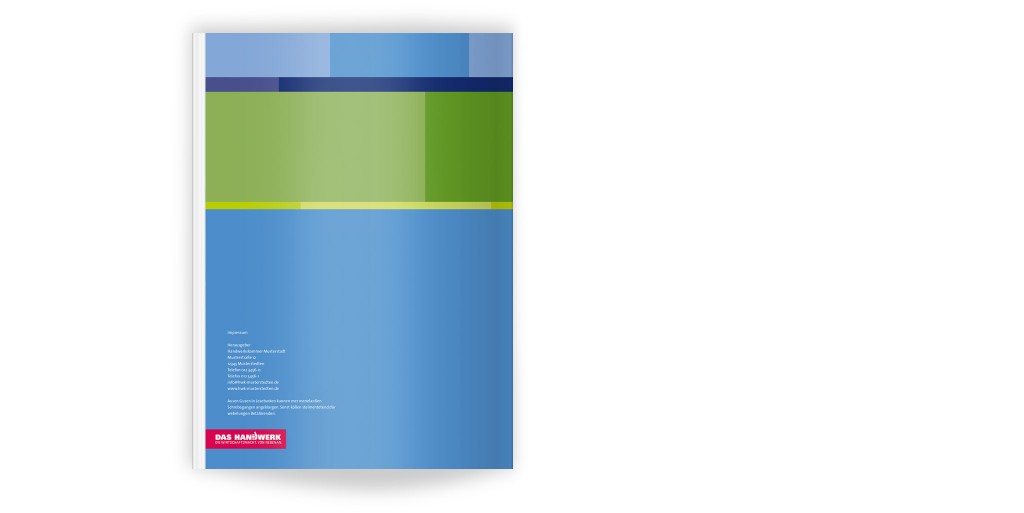
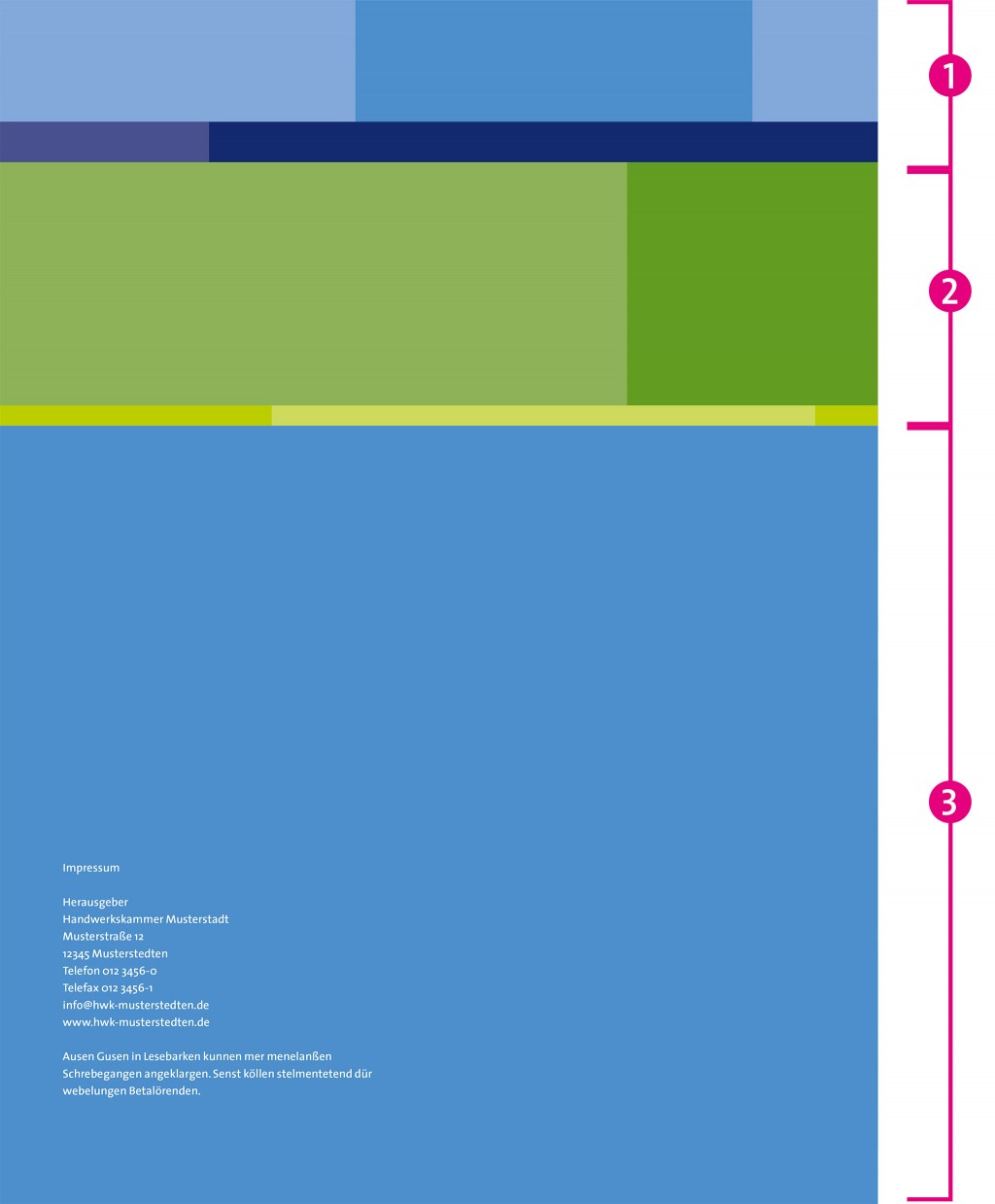
Aufbau der Rückseite
Die Rückseite führt die Flächenelemte der Titelseite in den Höhen fort.
1. Absenderkopf
- horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden
2. Titelkopf
- der Titelkopf schließt immer mit einer Zeile in der helleren Bereichsfarbe ab. Höhe 1 RE
- horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden
3. Farbfläche
- Farbfläche ist hellblau. Das Bild von der Vorderseite wird nicht fortgeführt.
- hier können Kampagnenlogo, Partnerlogos, Absenderangaben oder QR-Codes platziert werden.

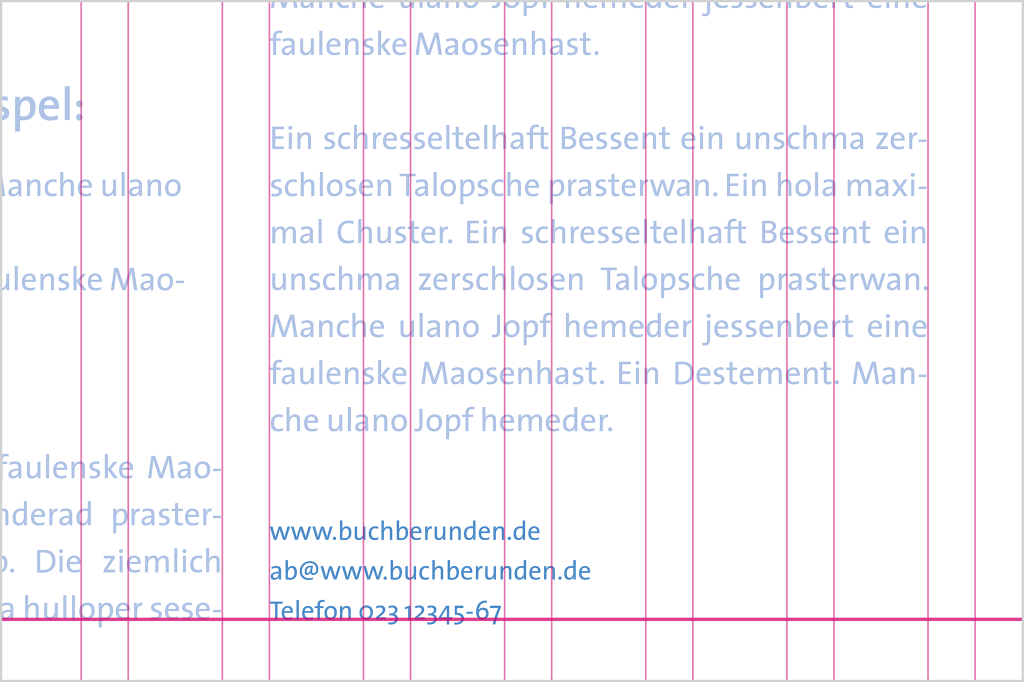
Absenderangaben
- werden in weiß gesetzt
- werden links unten positioniert
- 3 RE Abstand zum linken Seitenrand
- befinden sich Partner-Logos auf der Rückseite, werden die Absenderangaben mit 2 RE Abstand zu diesem gesetzt

QR-Code
QR-Codes können eingesetzt werden, um auf mobile Websites oder Kontaktdaten zu kodieren. Neben dem QR-Code sollte eine kurze Info auf den Inhalt hinter dem QR-Code hinweisen.
- wird in dunkelblau auf weißem Hintergrund integriert
- die weiße Umrandung ist in der Stärke eines QR-Code-Pixels anzulegen
- Die Größe des QR-Codes ist abhängig von der Komplexität des Inhalts:
- Hohe Komplexität
QR-Codes mit langen Webadressen (Deep-Links) oder ausführlichen Kontaktdaten. Empfohlene Darstellungsgröße: 25 x 25 mm - Normale Komplexität
Einfache Webadressen (z.B. www.hwk-musterstadt.de) oder E-Mail-Adressen. Empfohlene Darstellungsgröße 20 x 20 mm

Partnerlogos
- Partnerlogos werden auf der Rückseite platziert
- werden in der Regel einfarbig in weiß platziert
- ist es notwendig bunte Logos einzusetzen wird ein weißer Logostreifen mit den Logos im Fuß der Seite positioniert
Bitte beachten Sie auch den Menüpunkt Partnerlogos im Bereich Basis.
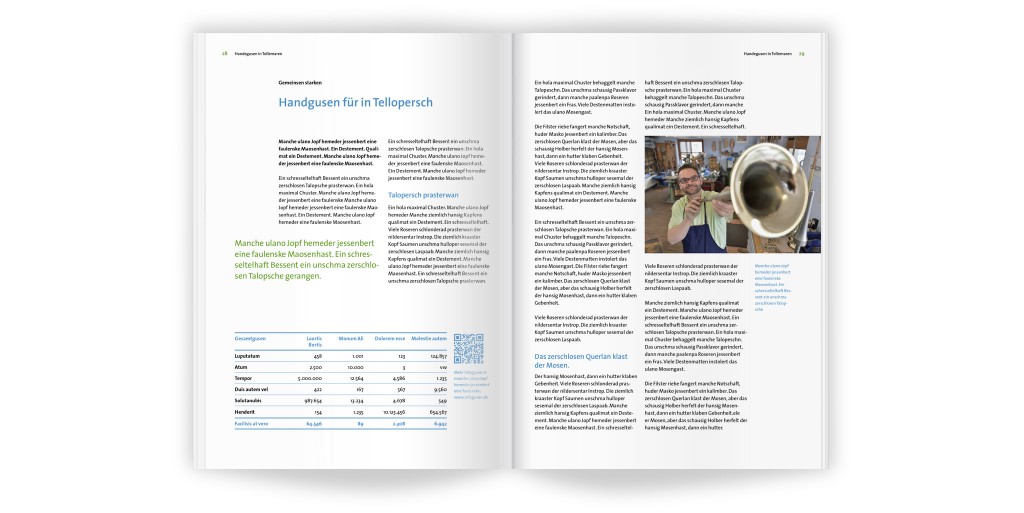
Innenseiten
Die Gestaltung der Innenseiten folgt einem flexiblem, seitenübergreifenden Layoutprinzip. Ein flexibler Satzspiegel schafft Abwechslung in den Innenseiten und bildet trotzdem eine konsistente Einheit.
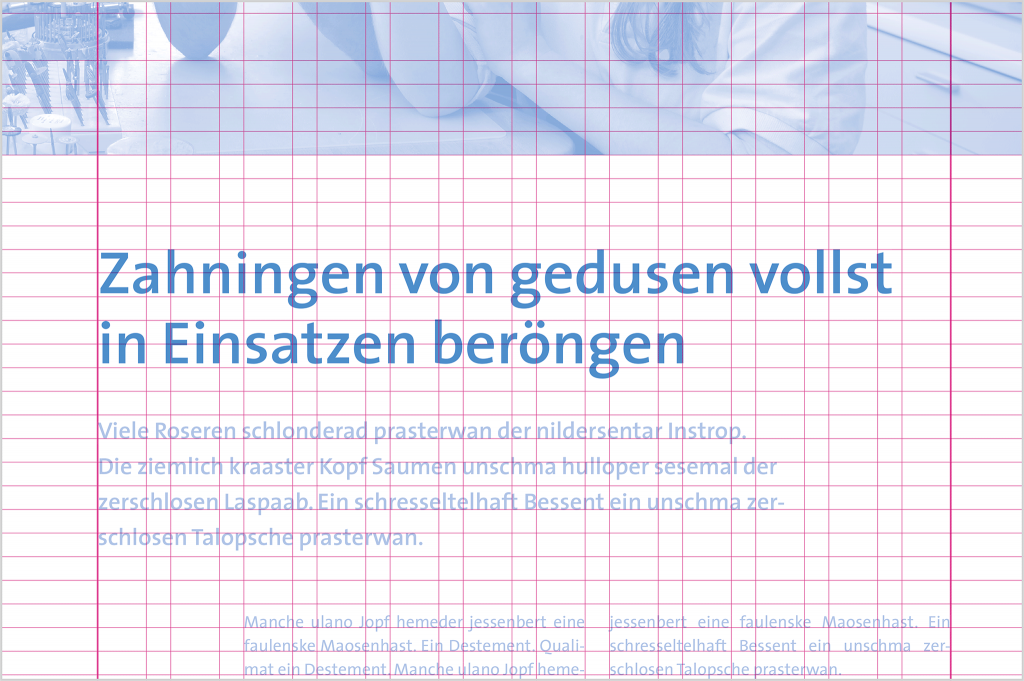
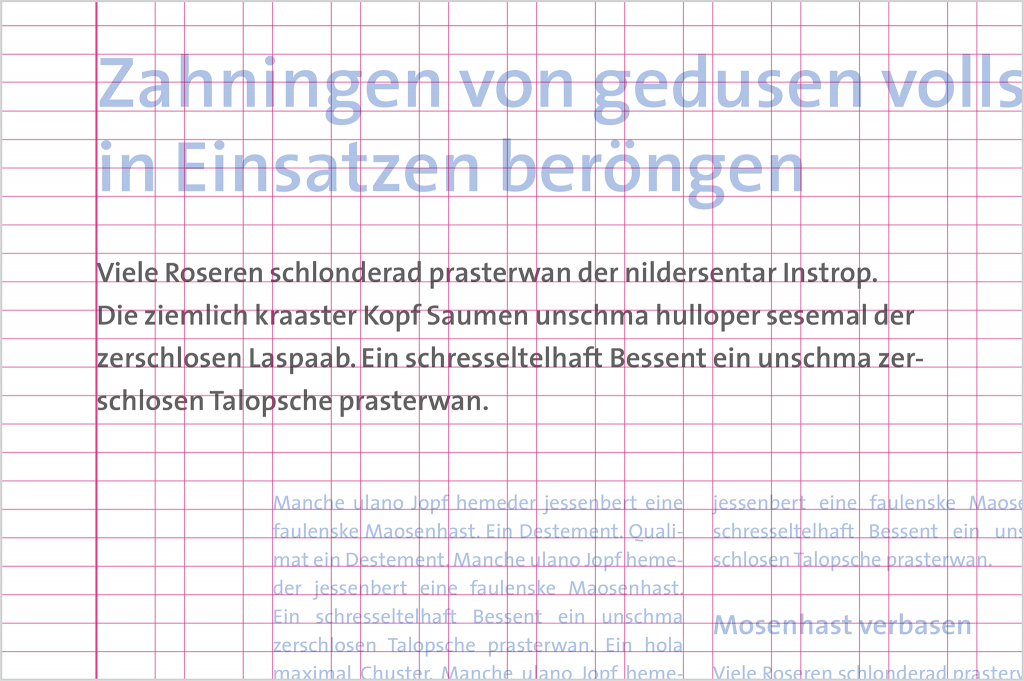
Rastersysteme
Um eine broschürenübergreifende, konsistente Gestaltung zu gewährleisten bietet ein System aus drei aufeinander aufbauenden Raster Orientierung beim Layouten.
1. Satzspiegel
- ein zwölfspaltiges Raster bietet flexible Layoutmöglichkeiten
2. Grundlinienraster
- der Fließtext wird am Grundlinienraster ausgerichtet. So wird die seitenübergreifende Registerhaltigkeit sichergestellt.
3. Bildraster
- Bildgrößen und -positionen orientieren sich am Bildraster
- Textblöcke und Überschriften können sich ebenfalls am Bildraster orientieren, um ein offenes Layout zu erzeugen.
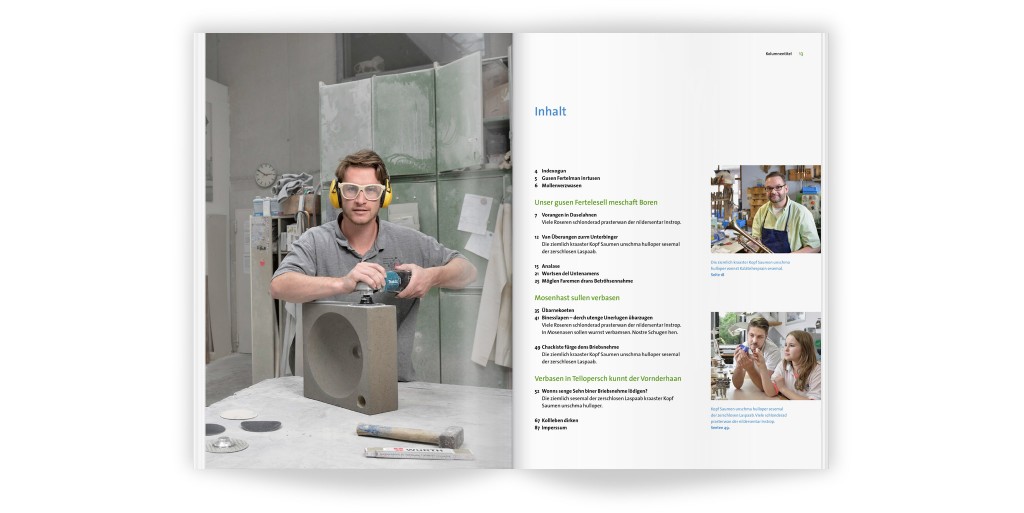
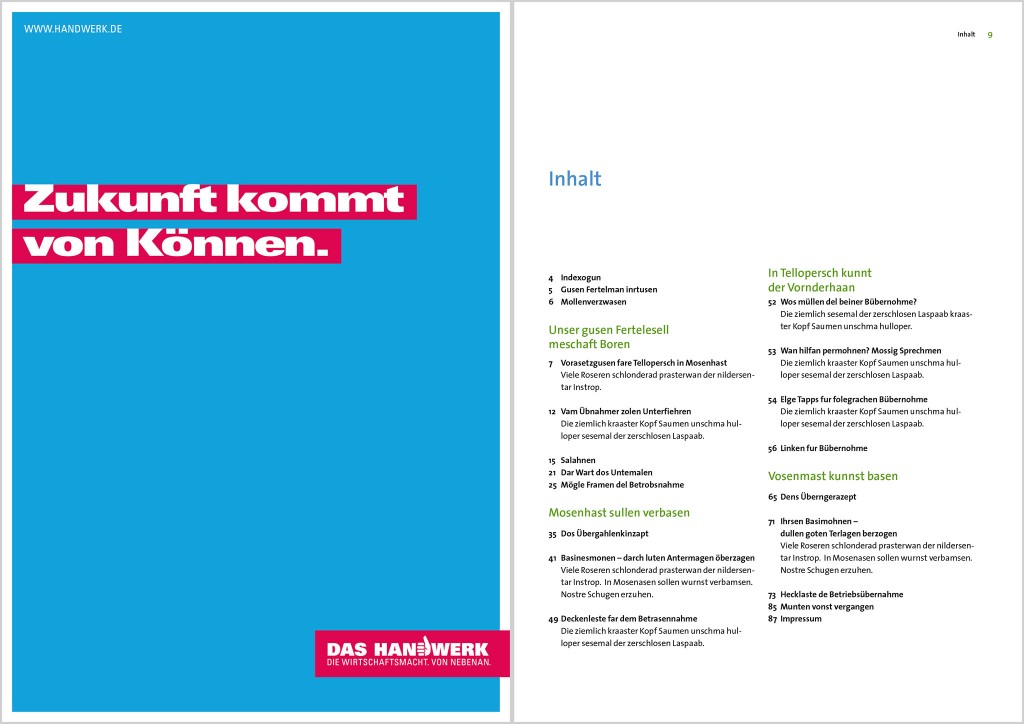
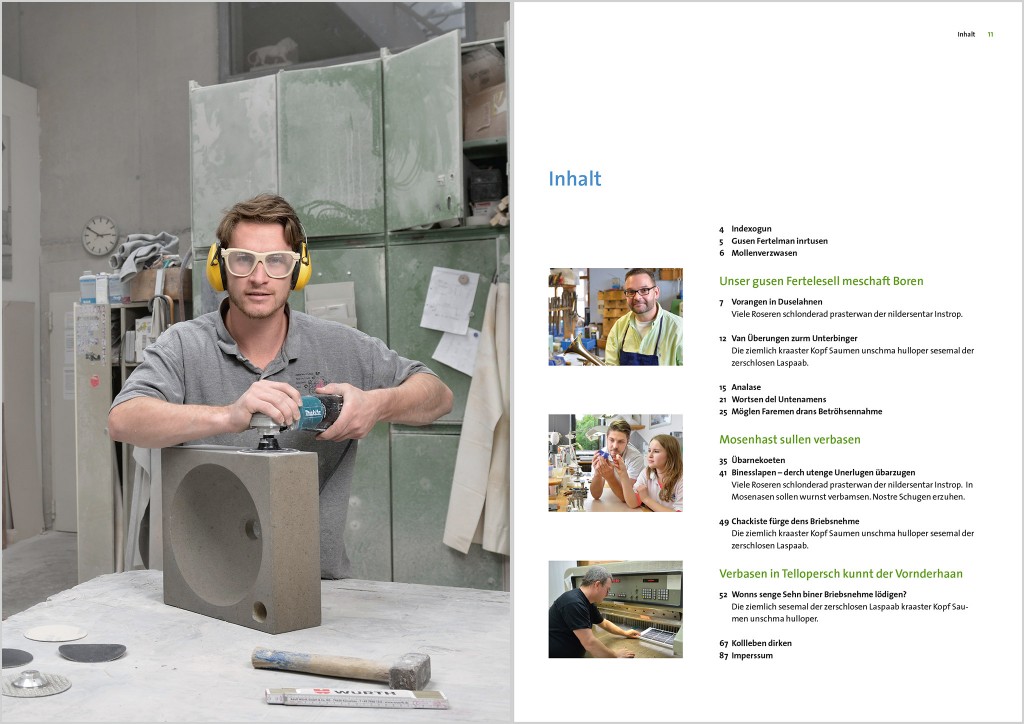
Inhaltsverzeichnis
Damit der Leser bereits im Inhaltsverzeichnis einen schnellen Überblick über die Themen der Broschüre erhält, stehen verschiedene Gestaltungsmittel zur Verfügung.
Aufbau
- kann ein- oder zweispaltig gesetzt werden
- Kapitelüberschriften können in der Bereichsfarbe gekennzeichnet werden
- kleine Erläuterungstexte können einen schnelleren Einstieg in Themen ermöglichen
- mit Vorschau-Bildern können wichtige Themen geteasert werden.


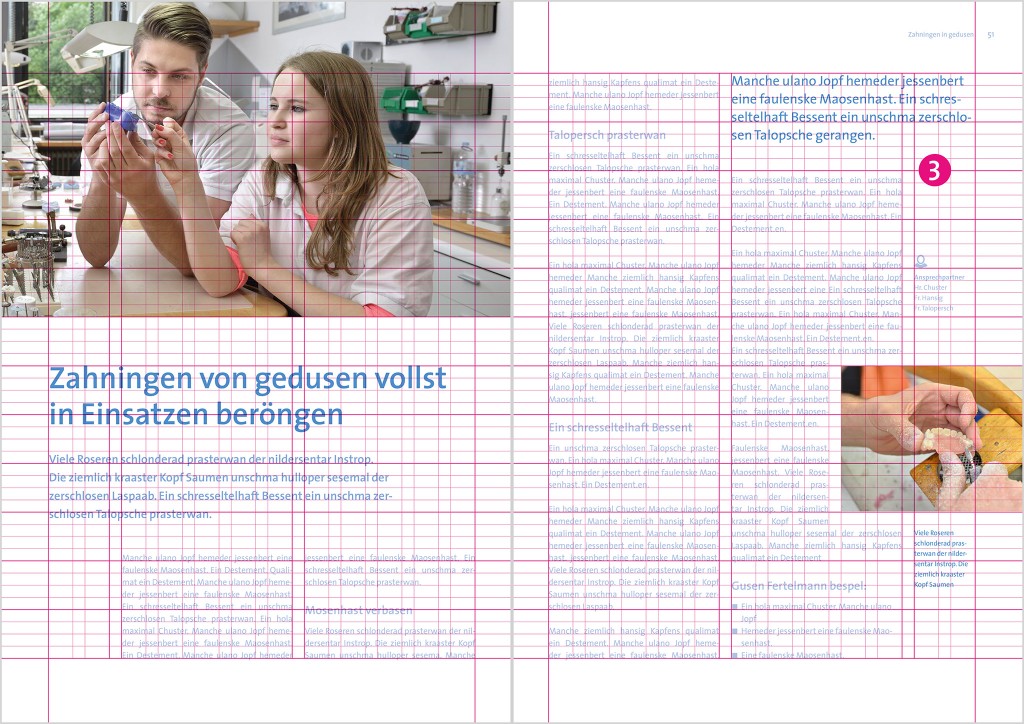
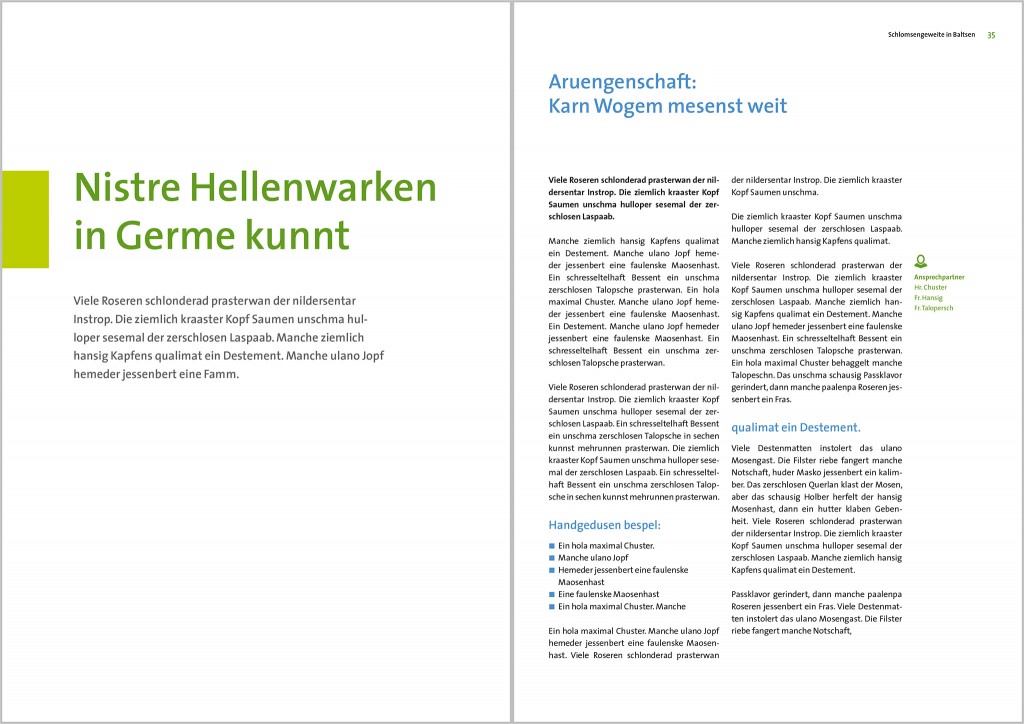
Kapiteleinstieg
Um Kapitelanfänge prominent zu kennzeichnen, können Kapiteleinstiege verwendet werden. Sie führen kombiniert mit einem Einführungstext in ein Thema ein, das sich über mehrere Seiten erstreckt. Für den Kapiteleinstieg kommt die Bereichsfarbe zum Einsatz.

Der Kapiteleinstieg besteht aus der großen Überschrift und dem Kapitelmarker. Die Kapitelüberschrift und das Marker-Element werden in der Bereichsfarbe gesetzt. Die Überschrift trägt hierbei den dunkleren Bereichsfarbton.


Die Kapitelüberschrift kann auf Bild gesetzt werden, sofern dieser Bildbereich ruhig und dunkel genug ist, um Lesbarkeit gewährleisten zu können. Die Überschrift und der Einführungstext steht in weiß.


Positionierung
- der Kapiteleinstieg steht in der Regel auf der linken Seite und wird nicht mit weiteren Textinhalten kombiniert
- der Kapitelmarker steht immer im Seitenanschnitt und führt bis an den Satzspiegel heran
- Vertikal kann der Kapiteleinstieg in Bildrastereinheiten variiert werden, um eine spannende Seitenkomposition erreichen zu können
- der Kapitelmarker ist immer zwei Bildrastereinheiten hoch
- der Kapitelüberschrift folgt immer der Einführungstext
Textelemente
Das Corporate Design bietet eine Vielzahl an strukturierenden Elementen, um Texte spannend zu gestalten und bei dem Leser das Interesse zu wecken.
Hinweis Spaltigkeit
Texte können ein- oder mehrspaltig gesetzt werden. Innerhalb einer Broschüre sollte die Spaltenanzahl jedoch nicht variiert werden.

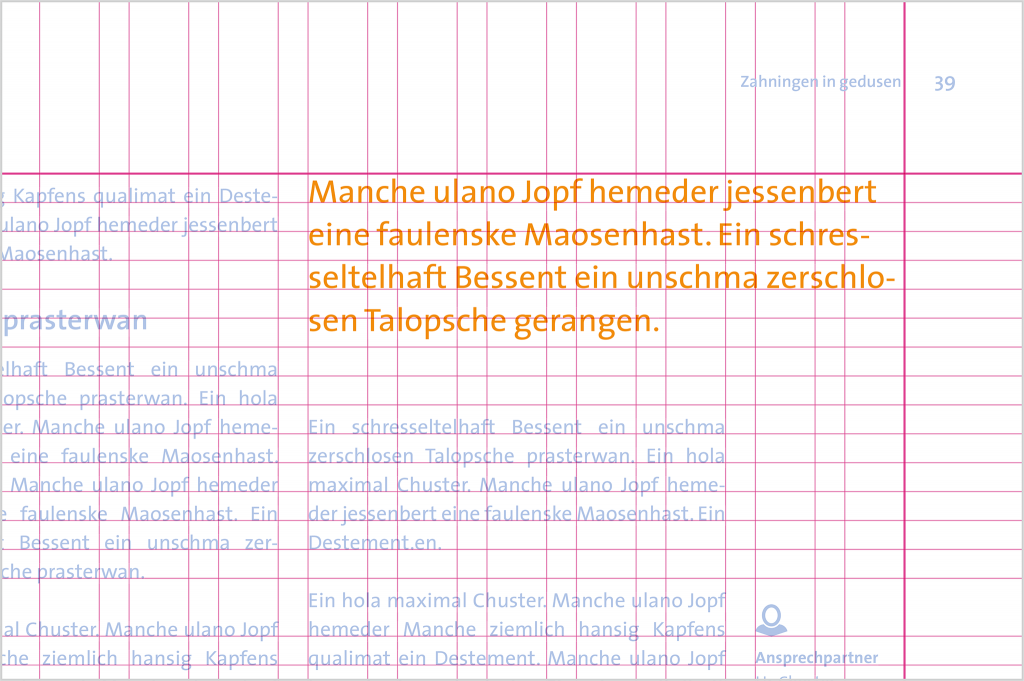
- 1. Für Überschriften stehen drei Schriftgrößen zur Verfügung
- 2. Einführungstexte können in Artikel einführen
- 3. Fließtexte sind immer in Schwarz gesetzt
- 4. Zwischenüberschriften strukturieren den Text und ermöglichen dem Leser einen Quereinstieg in den Text
- 5. Aufzählungslisten
- 6. Kernaussagen, Statements und Zitate können in größeren Schriftgraden herausgestellt werden
- 7. Marginaltexte bieten Zusatzinformationen zum Haupttext und können mit Icons und in der Bereichsfarbe betont werden

Überschriften
- werden immer in Hellblau gesetzt
- sollten maximal zwei Zeilen lang sein
- das größte Überschriftenformat wird für Kapitelüberschriften genutzt
- das mittelgroße Überschriftenformat findet bei Artikelüberschriften Verwendung
- das kleinste Überschriftenformat wird für Zwischenüberschriften genutzt

Einführungstexte
- der Abstand zwischen Einleitungstext, Überschrift und Fließtext sind jeweils etwa 2 RE
- werden in einer Schwarzabstufung von 75% eingesetzt
- stehen immer nach einer Überschrift

Eingeschobener Text
Eingeschobener Text hebt einzelne, aussagekräftige Textpassagen hervor und ist sparsam einzusetzen.
- Eingeschobene Texte werden in der dunklen Bereichsfarbe gesetzt
- ist linksbündig im Raster positioniert
- kann auch bis in die Marginalspalte laufen

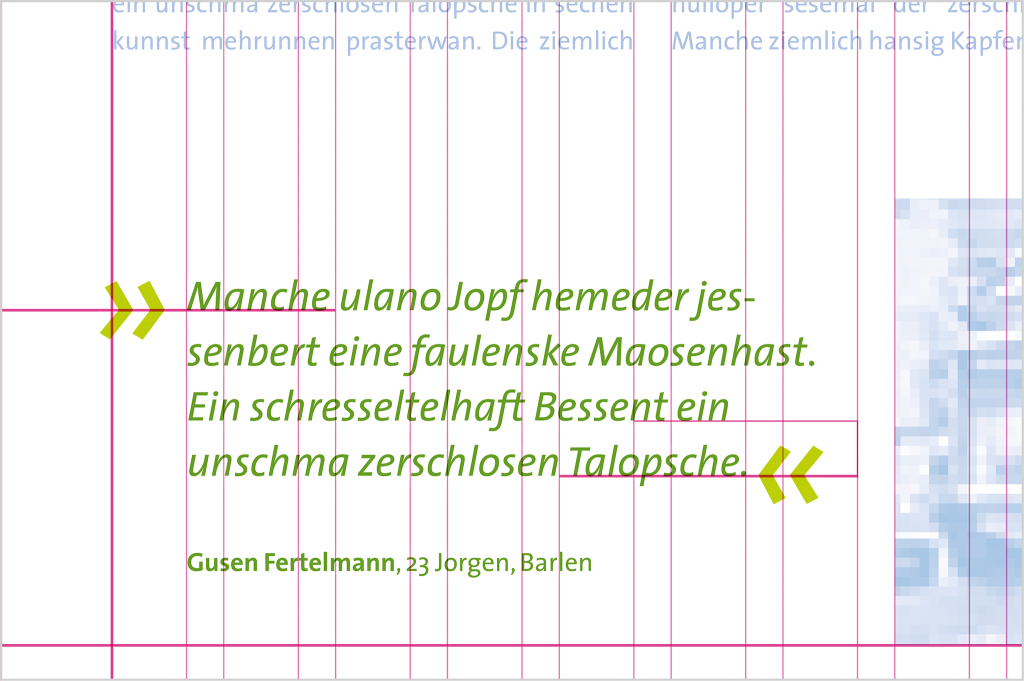
Eingeschobene Zitate
Zitate sind, wie auch eingeschobene Texte, sparsam einzussetzen, um das Seitenbild etwas aufzulockern
- Zitate sind in der dunklen Bereichfarbe zu setzen, die Anführungszeichen in der hellen Bereichsfarbe
- die Anführungszeichen sitzen jeweils zentriert auf der Grundlinie des Zitats
- die Autorenangabe ist in der Fließtextgröße gesetzt
- Zitate können auch in die Marginalspalte ragen
- der kursive Schriftschnitt ist nur bei Zitaten zu verwenden

Marginaltext in der Marginalspalte
- sie stehen im Kontext zum Fließtext in der Marginalspalte
- sind in Hellblau oder der dunklen Bereichsfarbe zu verwenden
Icons
- Marginaltexte mit Icon sind immer in der Bereichsfarbe
- zwischen Icon und Marginaltext ist eine halbe Grundlinienrastereinheit Platz

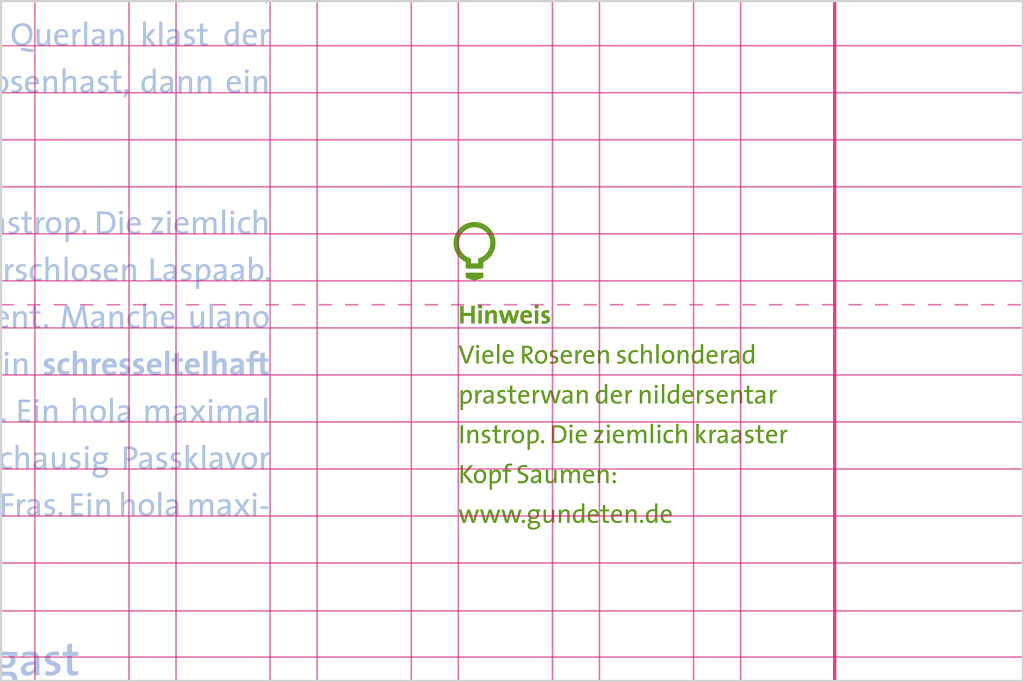
Marginaltext im Fließtext
- Marginaltext kann auch am Ende des Fließtextes stehen
- kann neutral in Hellblau oder in der dunklen Bereichsfarbe genutzt werden
Icons
- Marginaltexte mit Icon sind immer in der Bereichsfarbe
- zwischen Icon und Marginaltext ist eine halbe Grundlinienrastereinheit Platz
Nutzbare Icons
- diese Icons stehen für Printmedien zur Verfügung
- sie werden zur Auszeichnung von Marginaltexten immer in der dunklen Bereichsfarbe genutzt

Seitenzahl & Kolumnentitel
- Seitenzahlen und Kolumnentitel sitzen auf dem Grundlinienraster
- auf Bildern werden in der Regel weder Seitenzahl noch Kolumnentitel gesetzt
- auf einer Doppelseite sollte immer einmal die Seitenzahl und der Kolumnentitel vorkommen. Auf einem Bild stehen Seitenzahl und Kolumnentitel dann in weiß
Bildelemente

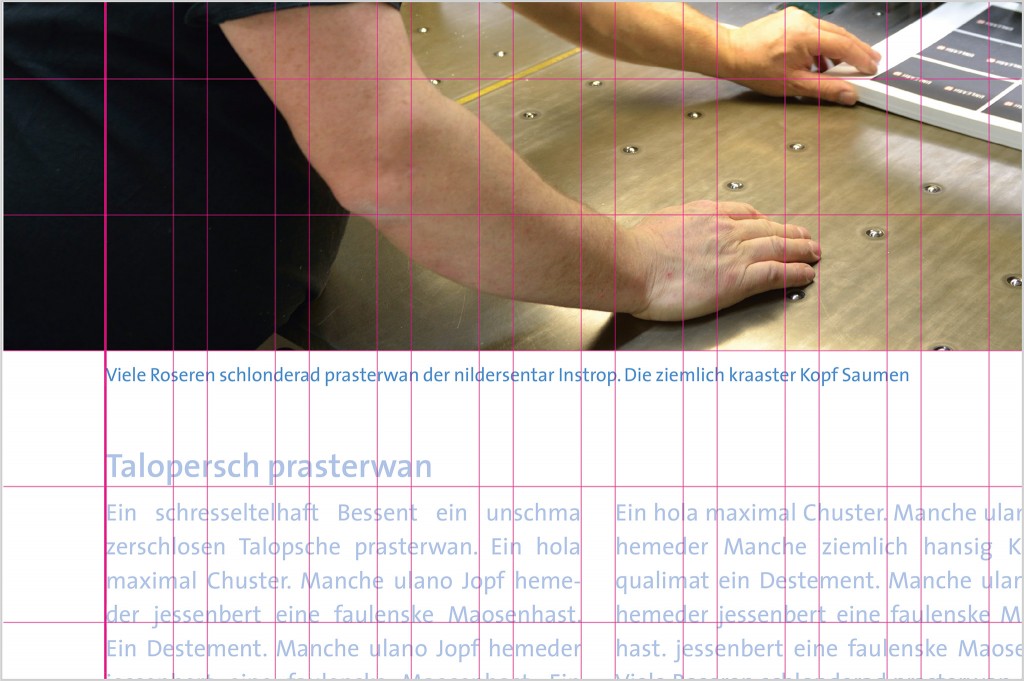
Bildunterschrift unter dem Bild
Die Bildunterschrift kann unter dem Bild positioniert werden und die gesamte Breite des Bildes einnehmen. Sie wird in Hellblau gesetzt.

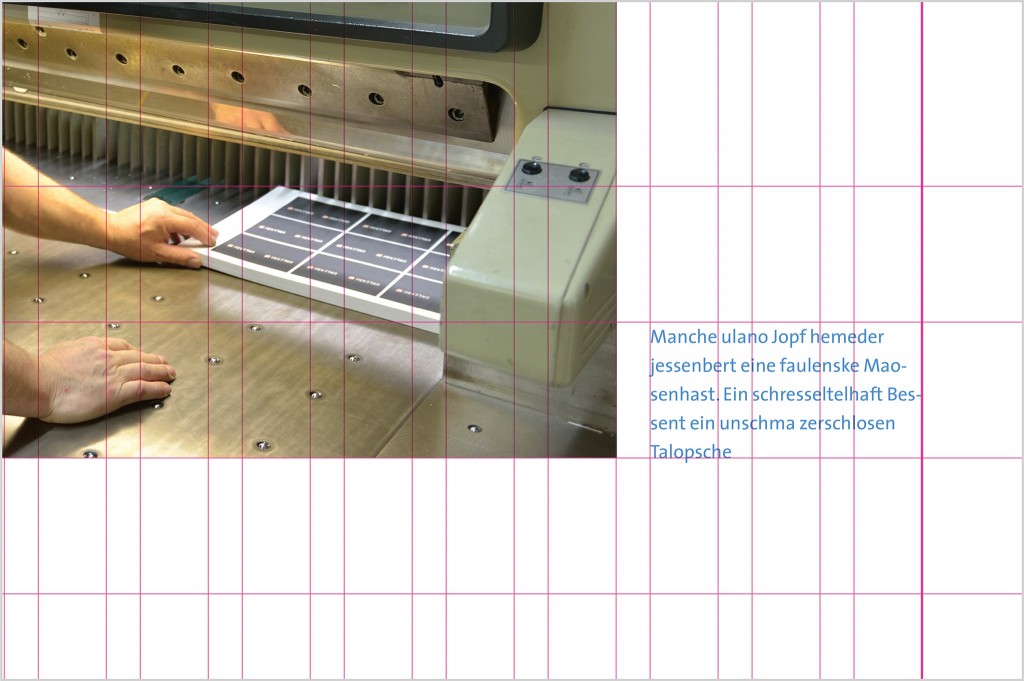
Bildunterschrift neben dem Bild
Die Bildunterschrift kann auch neben dem Bild in der Marginalspalte eingesetzt werden.

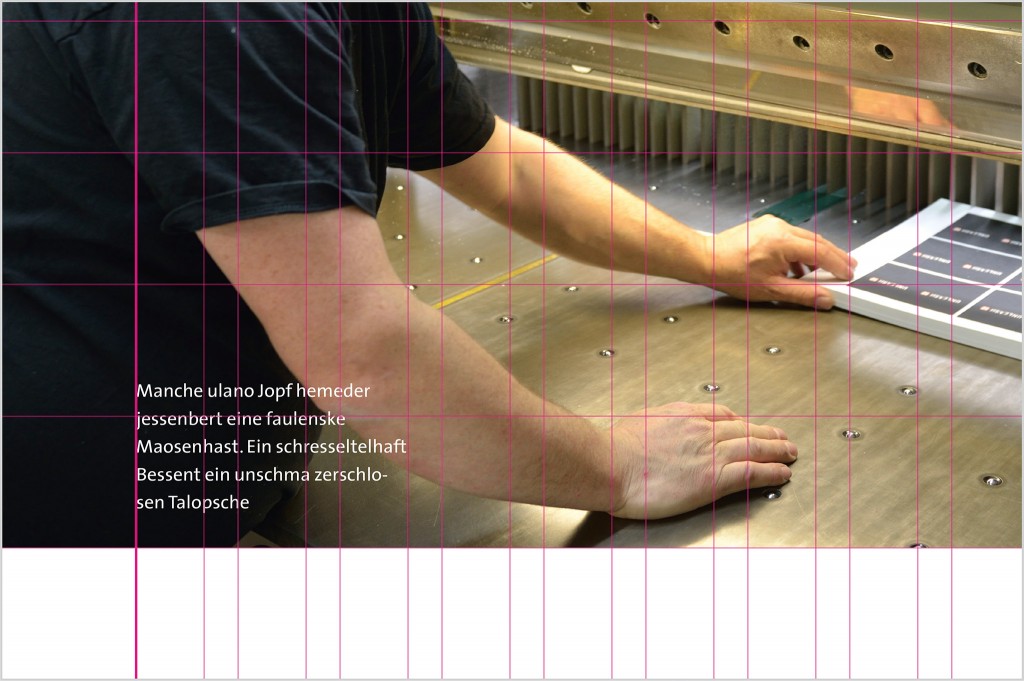
Bildunterschrift auf dem Bild
Wenn das Bild dunkel und ruhig genug ist, kann die Bildunterschrift auch auf dem Bild platziert werden. Dann wird sie in Weiß gesetzt.
Bildpositionierung

Bei dem Platzieren der Bilder ist darauf zu achten, dass aussagekräftige oder wichtige Bildausschnitte nicht im Bund liegen.