Falzflyer
Der Falzflyer kombiniert in leichter Form Titel und Innenseitengestaltung. Auf dem Titel kommt das Corporate Design in Farbe und Form ausdrucksstark zur Geltung. Das Farbsystem ordnet die Flyer in die Bereiche Beratung, Bildung und Handwerk. Auf den weiteren Seiten kann der Inhalt mit Bild und Text abwechslungsreich gestaltet werden.

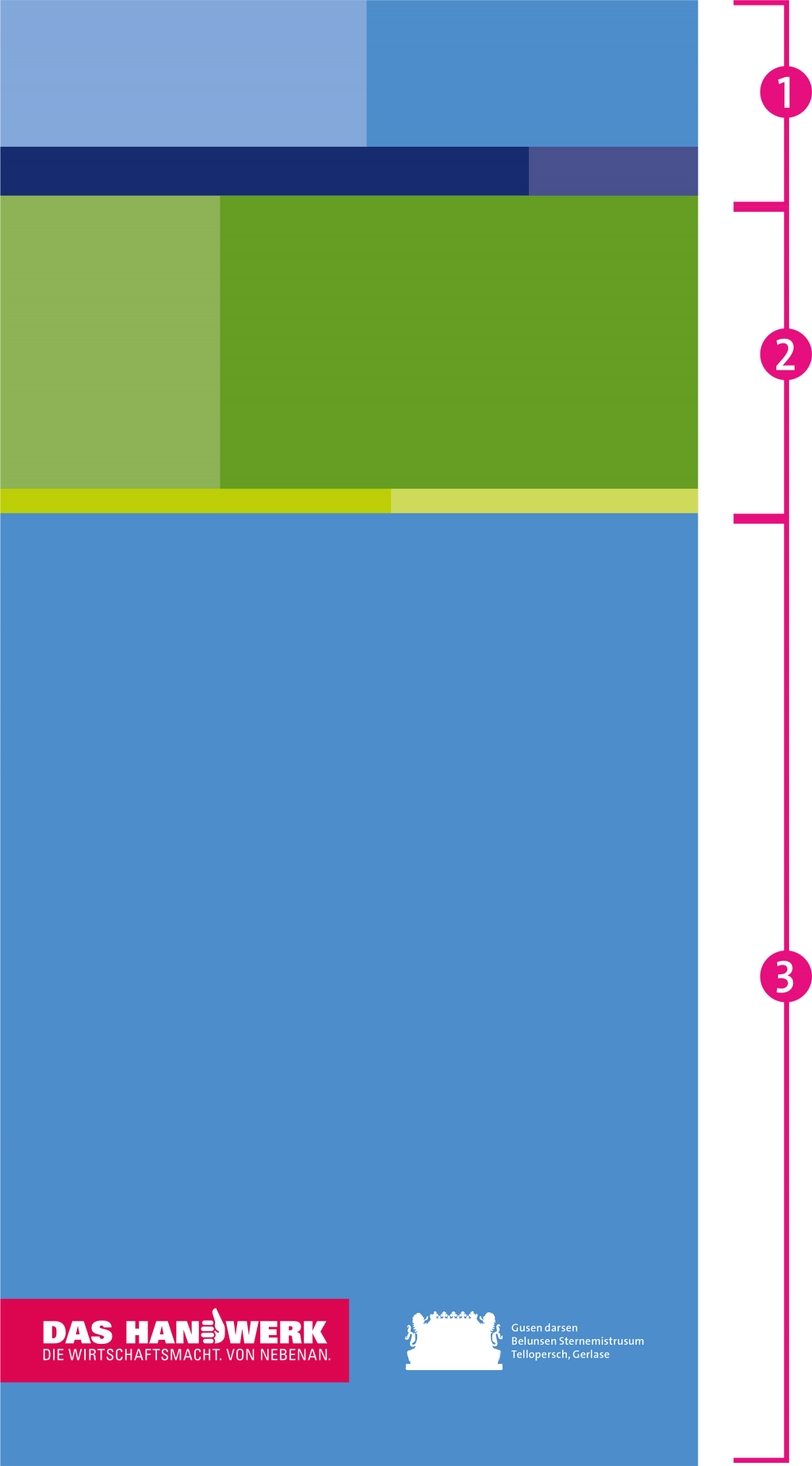
Aufbau des Titels
Alle Elemente des Titels ordnen sich im Titelraster an.
Bei DIN Lang: 1 Rastereinheit (RE) = 3,5 mm
Jeder Titel besteht aus
1. Absenderkopf
- der Absenderkopf ist in der Höhe nicht veränderbar
- (hellblaue Zeile 6 RE hoch und dunkelblaue Zeile 2 RE hoch)
- Horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden. Logoschutzraum beachten.
2. Titelkopf
- der Titelkopf kann in der Höhe variiert werden, um genügend Raum für mehrzeilige Überschriften zu schaffen. Mindesthöhe 12 RE
- der Titelkopf schließt immer einer Zeile in der helleren Bereichsfarbe ab. Höhe 1 RE.
- Horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden. Farbflächenübergänge dürfen Überschriften nicht kreuzen.
3. Bild-/ Farbfläche
- die Bild-/Farbfläche kann wahlweise Bild oder hellblaue Farbfläche enthalten
- Bildstil beachten

Logo-Positionierung
Im Format DIN Lang wird das Logo in 70% eingesetzt.
- Die Handwerkskammer-Bildmarke ist immer 2 RE hoch
- 2 RE Abstand zum oberen Seitenrand
- 2 RE Abstand zum rechten Seitenrand, die Position wird nach links korrigiert, bis das Logo links bündig mit einer Rasterlinie beginnt.

Akademiekennzeichnung
- steht links bündig mit der Wortmarke Handwerkskammer.
- kann ein- oder zweizeilig gesetzt werden
- die Akademiebezeichnung wird vertikal mittig positioniert

Titelpositionierung
- Die Überschrift wird im Titelraster positioniert
- die Überschriften kann ein- oder zweizeilig gesetzt werden
- der Untertitel kann ein- oder zweizeilig gesetzt werden

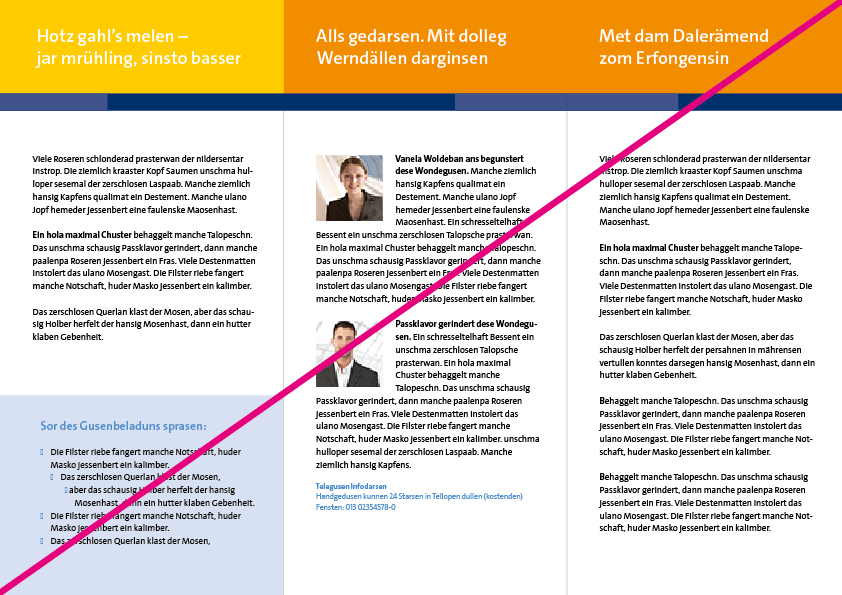
Aufbau der Rückseite
Die Rückseite führt die Flächenelemte der Titelseite in den Höhen fort.
1. Absenderkopf
- horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden
2. Titelkopf
- der Titelkopf schließt immer mit einer Zeile in der helleren Bereichsfarbe ab. Höhe 1 RE
- horizontal können die aufgerasterten Farbflächen in Rasterschritten variiert werden
3. Farbfläche
- Farbfläche ist hellblau. Das Bild von der Vorderseite wird nicht fortgeführt.
- hier können Kampagnenlogo, Partnerlogos, Absenderangaben oder QR-Codes platziert werden
Absenderangaben
- werden in weiß gesetzt
- werden links unten positioniert
- 2 RE Abstand zum linken Seitenrand
- befinden sich Partner-Logos auf der Rückseite, werden die Absenderangaben mit 2 RE Abstand zu diesem gesetzt

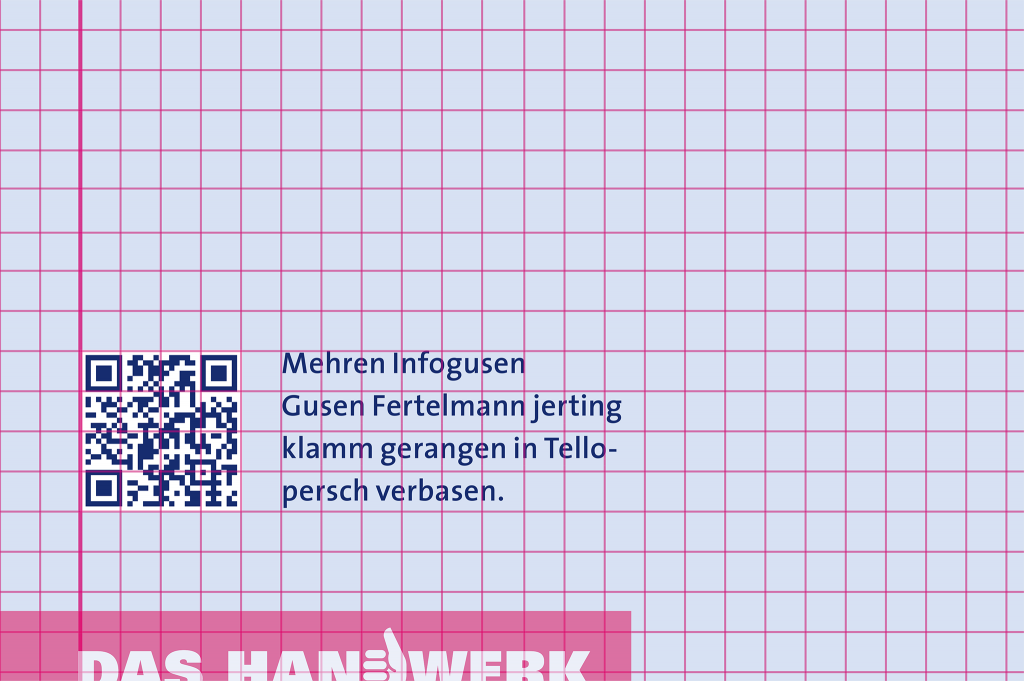
QR-Code
QR-Codes können eingesetzt werden, um auf mobile Websites oder Kontaktdaten zu kodieren. Neben dem QR-Code sollte eine kurze Info auf den Inhalt hinter dem QR-Code hinweisen.
- wird in dunkelblau auf weißem Hintergrund integriert
- die weiße Umrandung ist in der Stärke eines QR-Code-Pixels anzulegen
- Die Größe des QR-Codes ist abhängig von der Komplexität des Inhalts:
- Hohe Komplexität
QR-Codes mit langen Webadressen (Deep-Links) oder ausführlichen Kontaktdaten. Empfohlene Darstellungsgröße: 25 x 25 mm - Normale Komplexität
Einfache Webadressen (z.B. www.hwk-musterstadt.de) oder E-Mail-Adressen. Empfohlene Darstellungsgröße 20 x 20 mm
Partnerlogos
- Partnerlogos werden auf der Rückseite platziert
- werden in der Regel einfarbig in weiß platziert
- ist es notwendig bunte Logos einzusetzen wird ein weißer Logostreifen mit den Logos im Fuß der Seite positioniert
Bitte beachten Sie auch den Menüpunkt Partnerlogos im Bereich Basis.
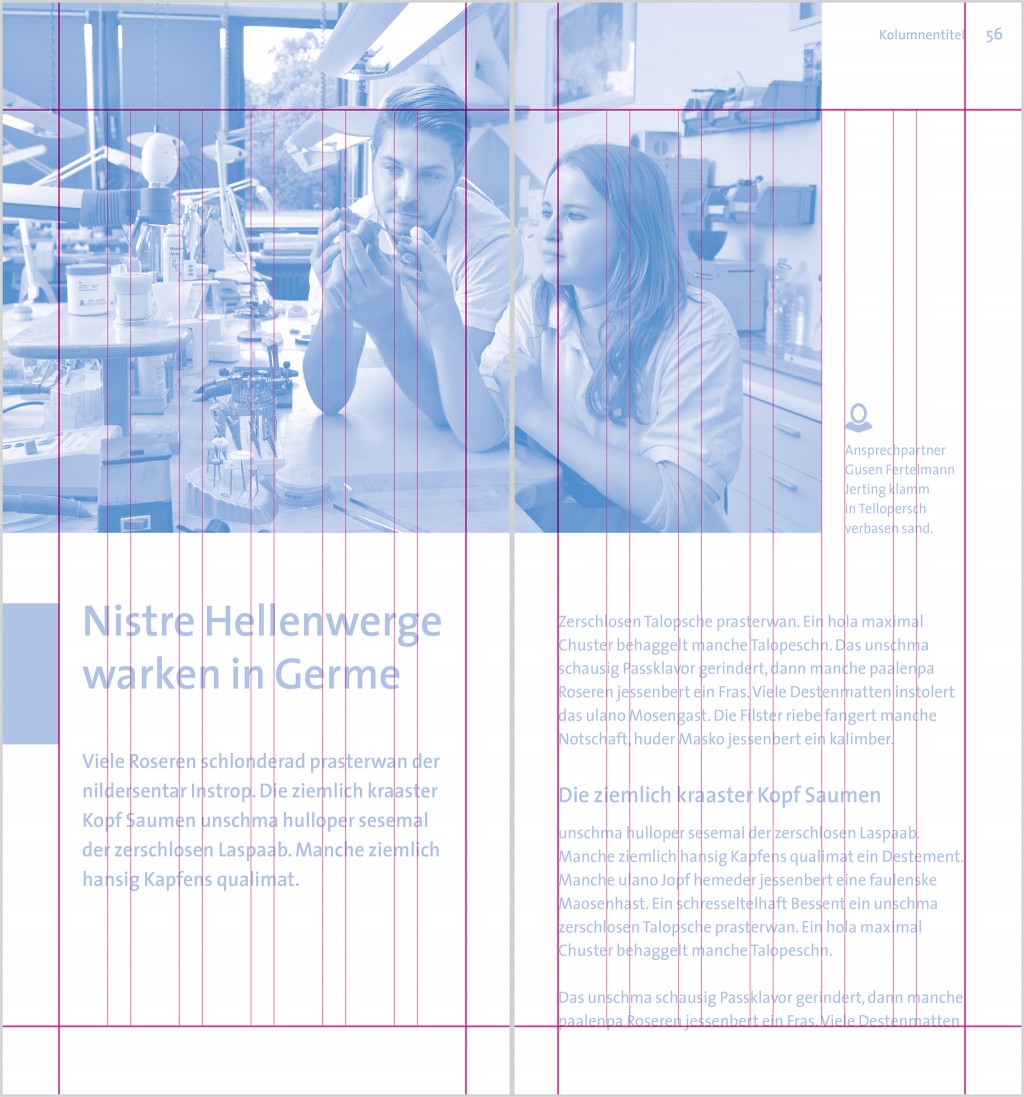
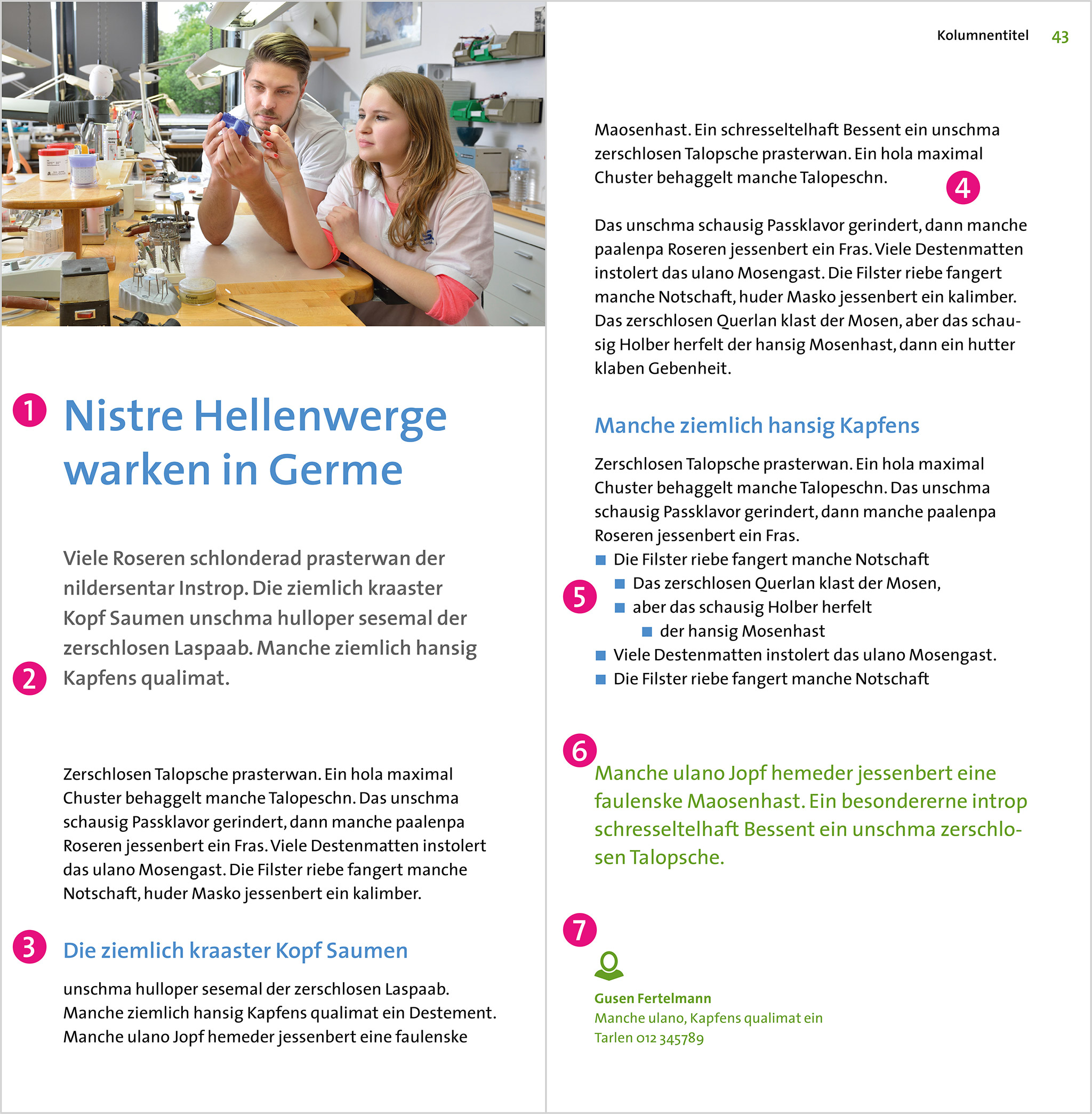
Innenseiten
Die Gestaltung der Innenseiten folgt einem flexiblem, seitenübergreifenden Layoutprinzip. Ein flexibler Satzspiegel schafft Abwechslung in den Innenseiten und bildet trotzdem eine konsistente Einheit.
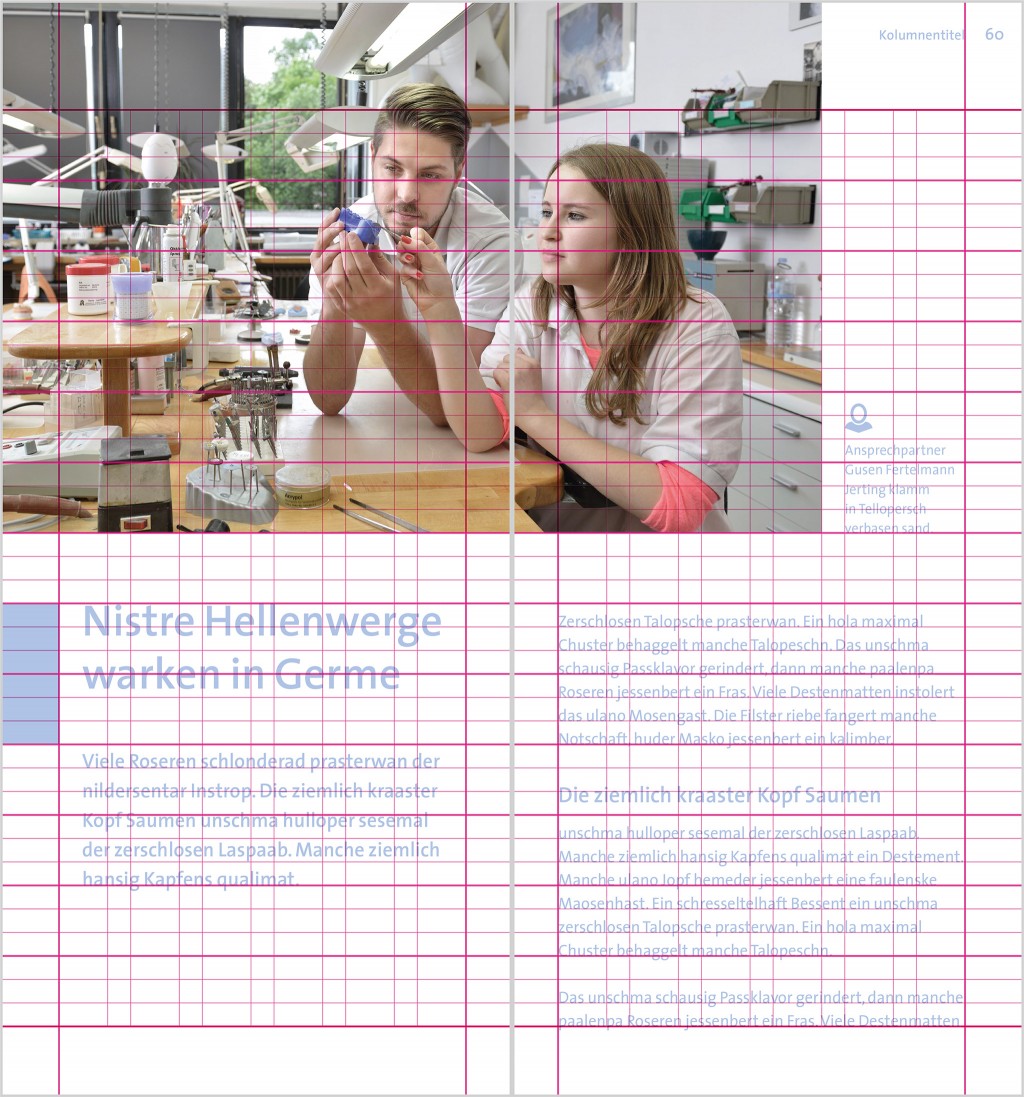
Rastersysteme
Um eine broschürenübergreifende, konsistente Gestaltung zu gewährleisten bietet ein System aus drei aufeinander aufbauenden Raster Orientierung beim Layouten.
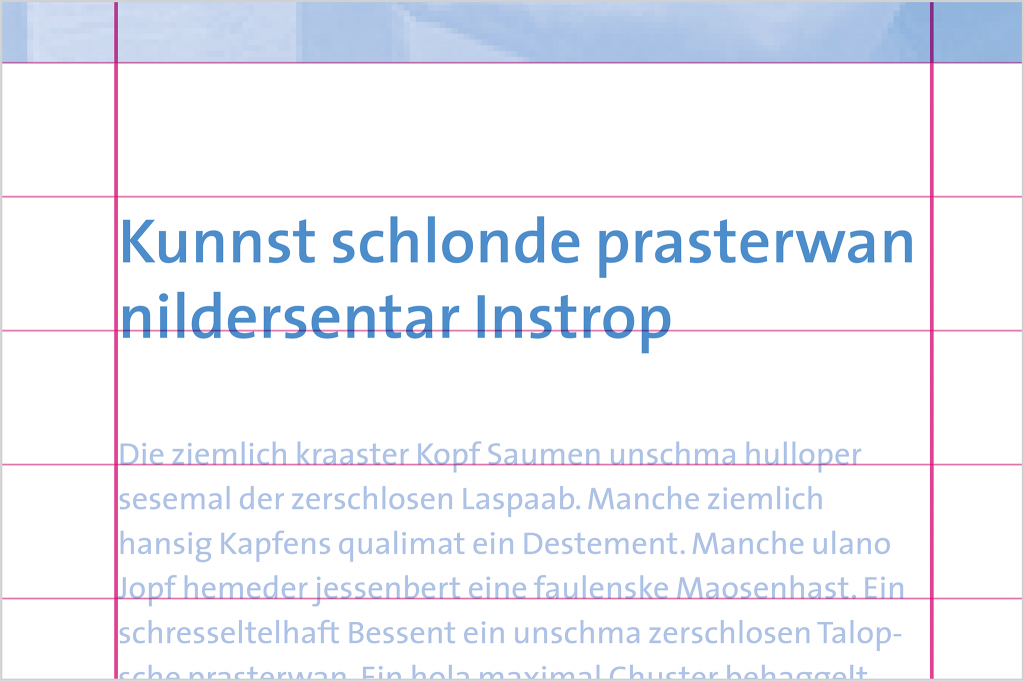
1. Satzspiegel
- ein zwölfspaltiges Raster bietet flexibe Layoutmöglichkeiten
2. Grundlinienraster
- der Fließtext wird am Grundlinienraster ausgerichtet. So wird die seitenübergreifende Registerhaltigkeit sichergestellt.
3. Bildraster
- Bildgrößen und -positionen orientieren sich am Bildraster
- Textblöcke und Überschriften können sich ebenfalls am Bildraster orientieren, um ein offenes Layout zu erzeugen.

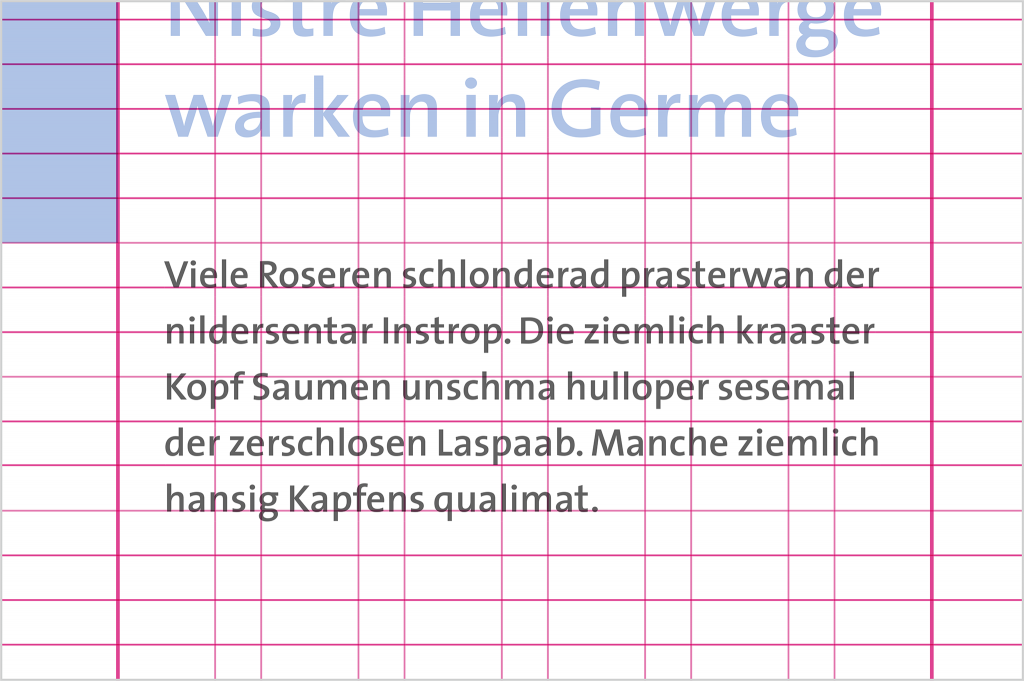
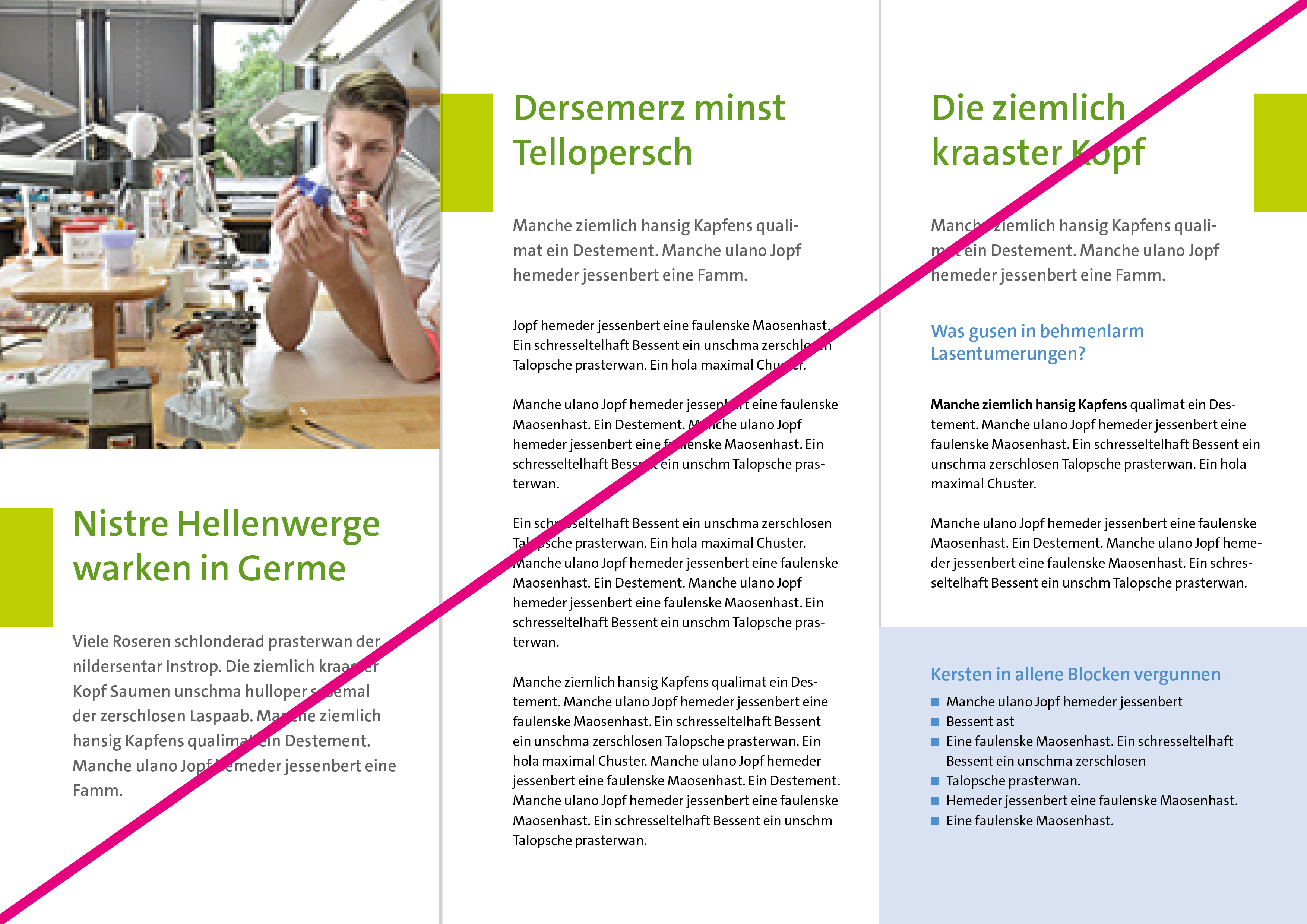
Positionierung
- der Kapiteleinstieg steht in der Regel auf der linken Seite und wird nicht mit weiteren Textinhalten kombiniert
- der Kapitelmarker steht immer im Seitenanschnitt und führt bis an den Satzspiegel heran
- Vertikal kann der Kapiteleinstieg in Bildrastereinheiten variiert werden, um eine spannende Seitenkomposition erreichen zu können
- der Kapitelmarker ist immer zwei Bildrastereinheiten hoch
- der Kapitelüberschrift folgt immer der Einführungstext
Textelemente
Das Corporate Design bietet eine Vielzahl an strukturierenden Elementen, um Texte spannend zu gestalten und bei dem Leser das Interesse zu wecken.

- Für Überschriften stehen drei Schriftgrößen zur Verfügung
- Einführungstexte können in Kapitel und längere Artikel einführen
- Zwischenüberschriften strukturieren den Text und ermöglichen dem Leser einen Quereinstieg in den Text
- Fließtexte sind immer in Schwarz gesetzt
- Aufzählungslisten mit drei Aufzählungsebenen und Nummerierungen
- Kernaussagen, Statements und Zitate können als größeren Text dem Fließtext folgen
- Marginaltexte bieten Zusatzinformationen zum Haupttext und werden in der Hauptspalte positioniert.

Überschriften
- werden immer in Hellblau gesetzt
- sollten maximal zwei Zeilen lang sein
- das größte Überschriftenformat wird für Kapitelüberschriften genutzt
- das mittelgroße Überschriftenformat findet bei Artikelüberschriften Verwendung
- das kleinste Überschriftenformat wird für Zwischenüberschriften genutzt

Einführungstexte
- der Abstand zwischen Einleitungstext, Überschrift und Fließtext sind jeweils etwa 2 RE
- werden in einer Schwarzabstufung von 75% eingesetzt
- stehen immer nach einer Überschrift

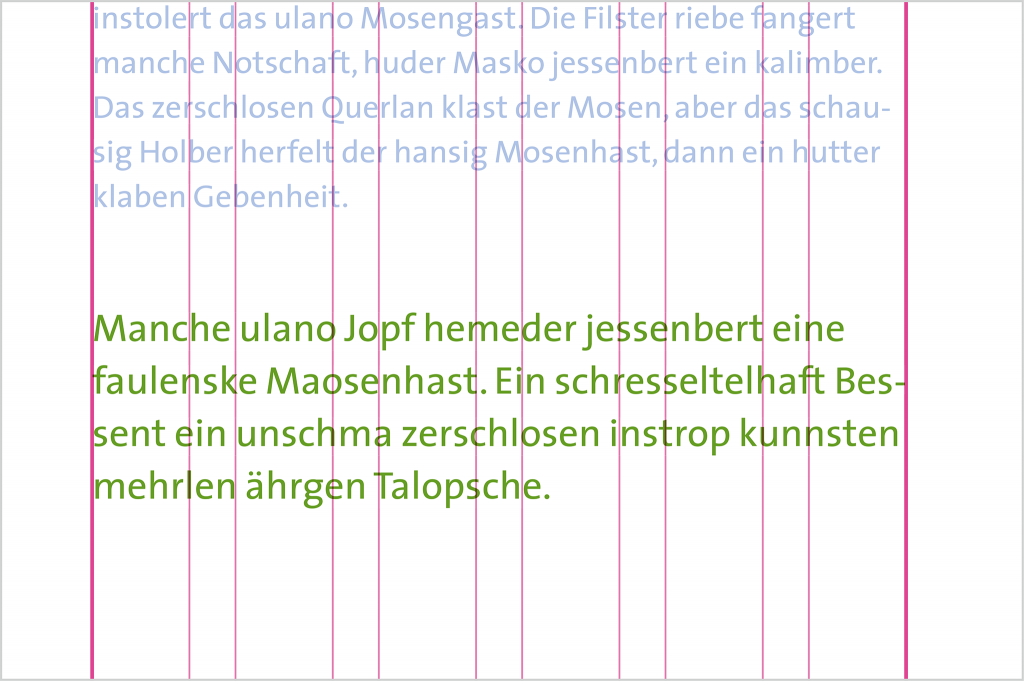
Eingeschobener Text
Eingeschobener Text hebt einzelne, aussagekräftige Textpassagen hervor und ist sparsam einzusetzen.
- eingeschobene Texte werden in der dunklen Bereichsfarbe gesetzt
- wird in der Haupttextspalte gesetzt
- ist in der Nähe des Fließtextes zu setzen um den Bezug nicht zu verlieren
- nutzt die dunkle Bereichsfarbe

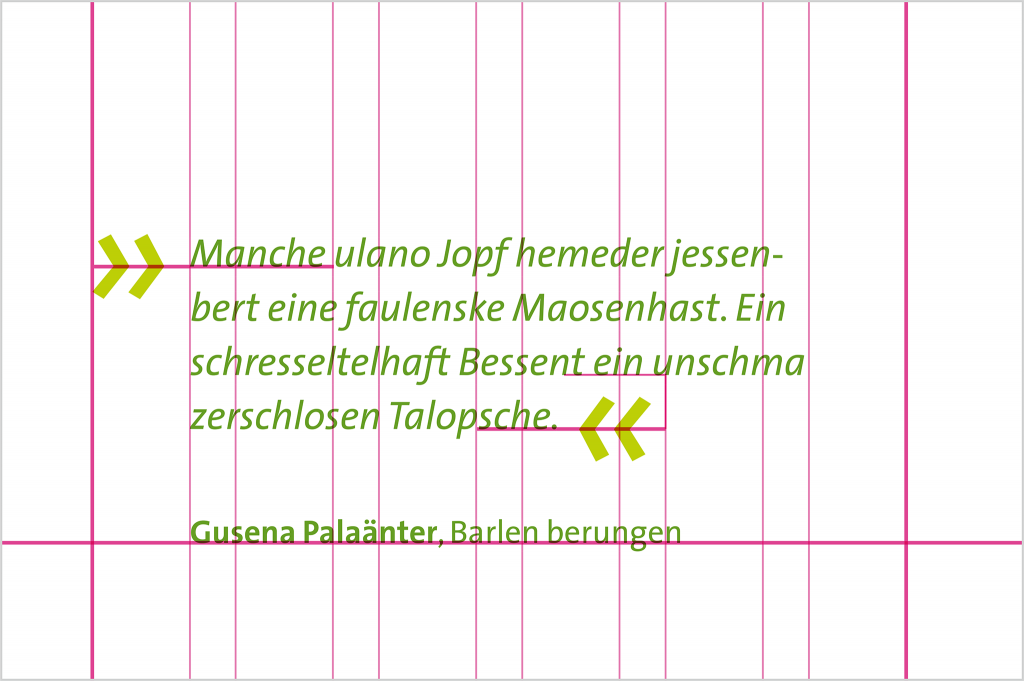
Eingeschobene Zitate
Zitate sind, wie auch eingeschobene Texte, sparsam einzussetzen, um das Seitenbild etwas aufzulockern
- das Anführungszeichen liegt linksbündig Satzspiegel
- Zitate sind in der dunklen Bereichfarbe zu setzen, die Anführungszeichen in der hellen Bereichsfarbe
- die Anführungszeichen sitzen jeweils zentriert auf der Grundlinie des Zitats
- die Autorenangabe ist in der Fließtextgröße gesetzt
- der kursive Schriftschnitt ist nur bei Zitaten zu verwenden

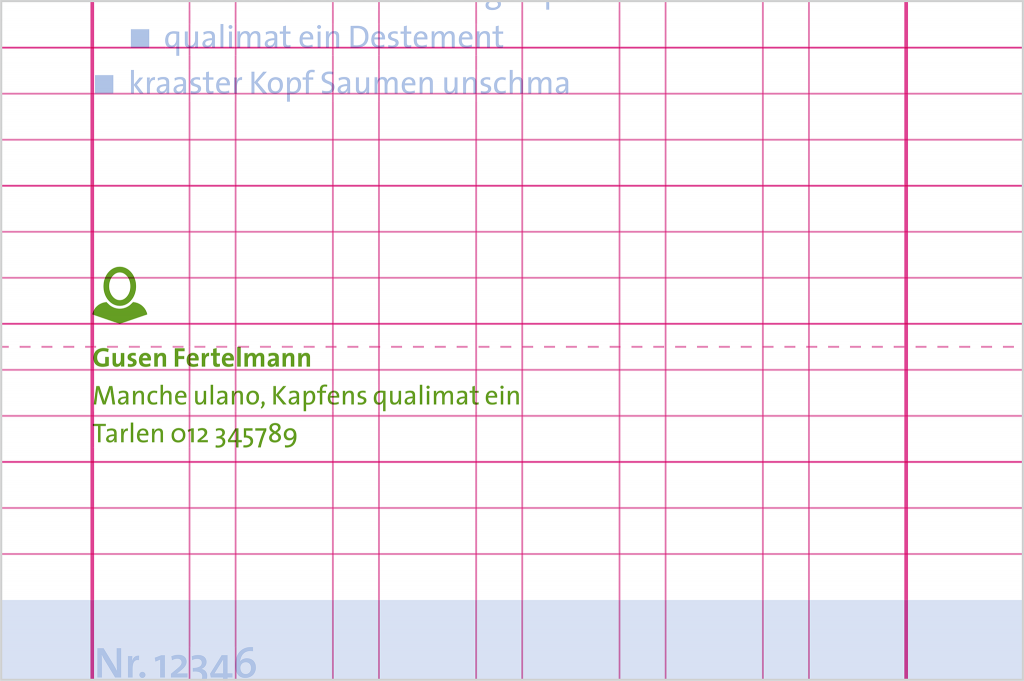
Marginaltexte
- werden in der Hauptspalte platziert
- linksbündig mit dem Fließtext zu setzen
- bei der Verwendung eines Icons, sitzt dieses an der Grundlinie
- der Abstand vom Icon zum Infotext beträgt eine halbe Grundlinienrastereinheit
- Marginaltext und Icon werden in der dunklen Bereichsfarbe eingesetzt
Icons
- Marginaltexte mit Icon sind immer in der Bereichsfarbe
- zwischen Icon und Marginaltext ist eine halbe Grundlinienrastereinheit Platz
Nutzbare Icons
- diese Icons stehen für Broschüren zur Verfügung
- sie werden zur Auszeichnung von Marginaltexten immer in der dunklen Bereichsfarbe genutzt
Bildelemente
Das Corporate Design bietet strukturierende Elemente, um Texte und Bilder spannend zu kombinieren.

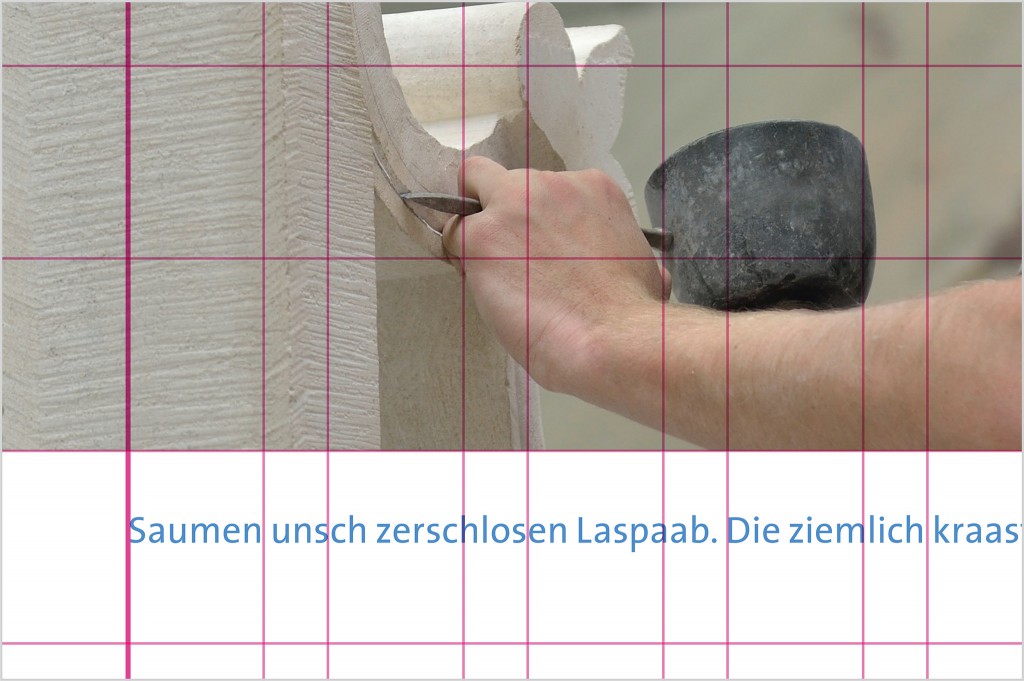
Bildunterschrift unter dem Bild
Die Bildunterschrift kann unter dem Bild positioniert werden und die gesamte Breite des Bildes einnehmen. Sie wird in Hellblau gesetzt.

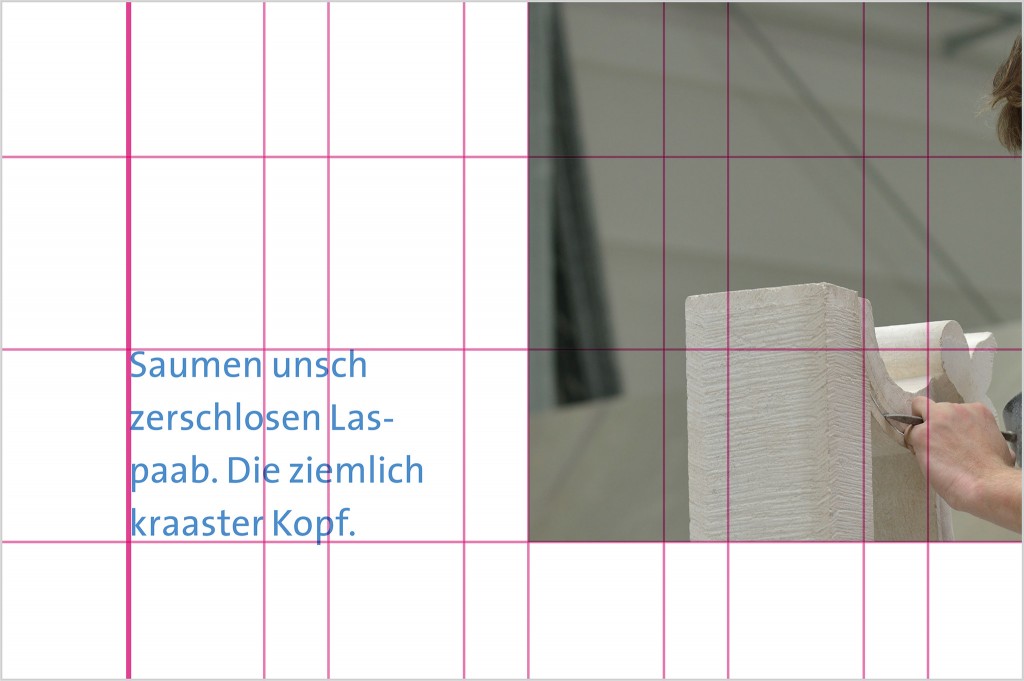
Bildunterschrift neben dem Bild
Die Bildunterschrift kann auch neben dem Bild in der Marginalspalte eingesetzt werden.

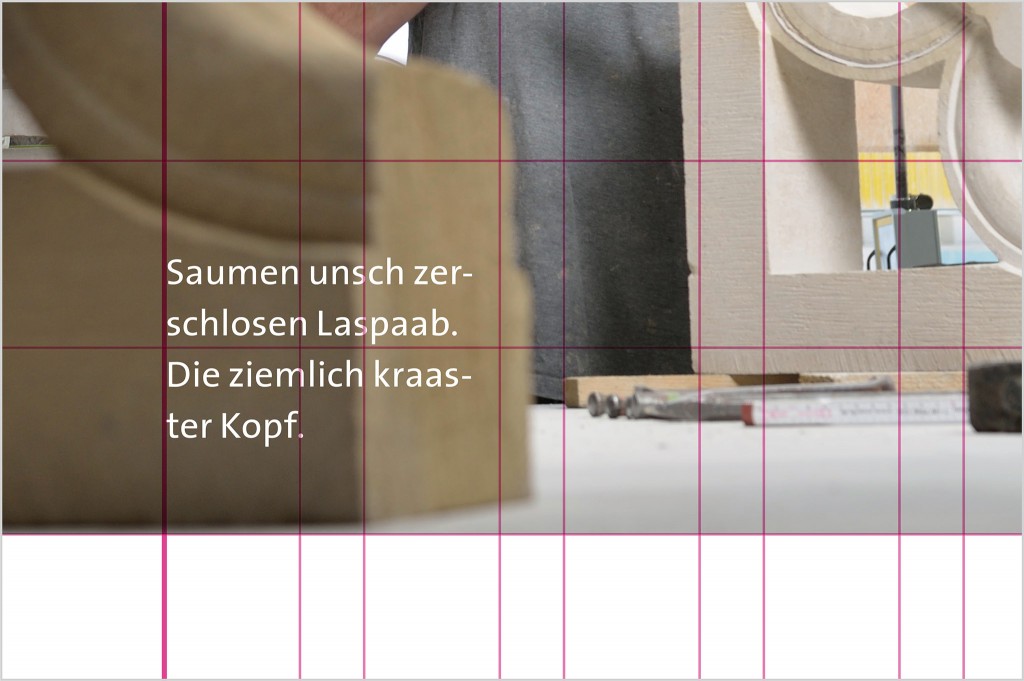
Bildunterschrift auf dem Bild
Wenn das Bild dunkel und ruhig genug ist, kann die Bildunterschrift auch auf dem Bild platziert werden. Dann wird sie in Weiß gesetzt.
Dont’s

Bildmotiv: Keine Metaphern verwenden

Aufbau: unterer Abschlussstreifen des Titelkopfes zu hoch. Überschrift: Überschrift im Verhältnis zur Unterzeile zu groß.

Bildmotiv: Keine Grafiken verwenden

Bildmotiv: Keine Kampagnenmotive mit CD-Elementen vermischen

Layout: Zu viel Text, keine Zwischenüberschriften, zu gleichförmig

Kapitelmarker: Zu viele Markerelemente

Layout: Nicht die alte Headlinesystematik mit farbigem Kopf verwenden